Halo teman-teman sekarang saya akan membagikan sebuah cara membuat auto load more ketika scroll halaman mencapai batas bawahnya. Untuk lebih mengetahui bagaimana Scroll Auto Load ini anda bisa melihat contohnya seperti di bawah ini.
Pada pembuatan tampilan seperti di atas kita hanya akan menggunakan data manual bukan dari database. Untuk membuat scroll auto load ini kita juga membutuhkan jquery, serta jquery inview yang dapat anda download melalui tautan di bawah.
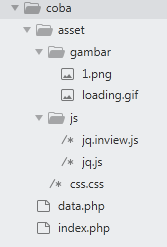
Setelah selesai mendownload file di atas sekarang buatlah sebuah folder baru di localhost anda dan pastikan XAMP anda telah di aktifkan. Lanjut buat folder dengan nama disesuaikan dengan keinginan teman-teman saya sendiri memberi nama folder dengan "coba". Setelah itu buat direktori dengan susunan seperti berikut :
Untuk file-file tambahan nantinya akan saya sertakan pada link download project di bawah. Yang perlu teman-teman ketahui disini adalah file "index.php", dan "data.php". Isi dari kedua file tersebut seperti berikut :
Index.php
<!DOCTYPE html>
<html>
<head>
<title>WHM</title>
<link rel="stylesheet" type="text/css" href="asset/css.css">
<script type="text/javascript" src="asset/js/jq.js"></script>
<script type="text/javascript" src="asset/js/jq.inview.js"></script>
</head>
<body>
<div class="atas">
<div class="menu_atas">
<div class="logo">
<h3>Aplikasi Percobaan</h3>
</div>
<div class="search">
<input type="text" name="cari" id="input" placeholder="Masukkan Kata Kunci">
</div>
<div class="menu">
<h3>Kategori</h3>
</div>
</div>
</div>
<div class="tengah">
</div>
<div class="bawah" id="bawah">
<div class="loader">
<img src="asset/gambar/loading.gif" class="load" id="load" style="visibility: hidden;">
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#bawah').on('inview', function(event, isInView) {
$('#load').attr('style', 'visibility:visible');
if (isInView) {
$.ajax({
type: 'POST',
url: 'data.php',
data: { page: 3 },
success: function(data){
if(data != ''){
$('.tengah').append(data);
// $('#load').attr('style', 'visibility:hidden');
} else {
$("#loader").hide();
}
}
});
}
});
});
</script>
</body>
</html>
<html>
<head>
<title>WHM</title>
<link rel="stylesheet" type="text/css" href="asset/css.css">
<script type="text/javascript" src="asset/js/jq.js"></script>
<script type="text/javascript" src="asset/js/jq.inview.js"></script>
</head>
<body>
<div class="atas">
<div class="menu_atas">
<div class="logo">
<h3>Aplikasi Percobaan</h3>
</div>
<div class="search">
<input type="text" name="cari" id="input" placeholder="Masukkan Kata Kunci">
</div>
<div class="menu">
<h3>Kategori</h3>
</div>
</div>
</div>
<div class="tengah">
</div>
<div class="bawah" id="bawah">
<div class="loader">
<img src="asset/gambar/loading.gif" class="load" id="load" style="visibility: hidden;">
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#bawah').on('inview', function(event, isInView) {
$('#load').attr('style', 'visibility:visible');
if (isInView) {
$.ajax({
type: 'POST',
url: 'data.php',
data: { page: 3 },
success: function(data){
if(data != ''){
$('.tengah').append(data);
// $('#load').attr('style', 'visibility:hidden');
} else {
$("#loader").hide();
}
}
});
}
});
});
</script>
</body>
</html>
Hal yang perlu anda garis bawahi atau pahamai terdapat pada code javascript. Pada kode tersebut di setel bahwa ketika "$("#bawah")" tampil atau inview maka data.php akan di muat kedalam div yang memiliki nama class "tengah" menggunakan bantuan ajax.
Data.php
<?php
for ($i=0; $i < 5 ; $i++) {
?>
<div class="card">
<div class="gambar">
<img src="asset/gambar/1.png">
</div>
<div class="atribut">
<div class="nama">
<a>SAMSUNG Galaxy Tab S4 2018</a>
</div>
<div class="harga">
<h2>Rp 30.000</h2>
</div>
<div class="deskripsi">
</div>
</div>
</div>
<?php } ?>
for ($i=0; $i < 5 ; $i++) {
?>
<div class="card">
<div class="gambar">
<img src="asset/gambar/1.png">
</div>
<div class="atribut">
<div class="nama">
<a>SAMSUNG Galaxy Tab S4 2018</a>
</div>
<div class="harga">
<h2>Rp 30.000</h2>
</div>
<div class="deskripsi">
</div>
</div>
</div>
<?php } ?>
Kode di atas kita menampilkan card view yang berjumlah 5, dengan menggunakan proses perulangan. Teman-teman bisa memodifikasi file ini untuk menampilkan data dari database.
Untuk file projectnya bisa teman-teman download disini




0 comments:
Post a Comment