Web merupakan singkatan dari Website yaitu suatu kumpulan halaman berbentuk digital yang dapat diakses menggunakan perangkat lunak yang disebut Browser, dengan bantuan jaringan Internet. Pada umumnya Web atau Website di simpan di dalam sebuah Hosting yaitu sebuah media penyimpanan yang bisa diibaratkan seperti Harddisk. Agar bisa di akses suatu web harus memiliki yang namanya alamat domain, contoh alamat domain seperti google.com, blogger.com, dll.
Web mampu memuat gambar, tulisan, suara, bahkan video. Jika anda berniat menjadi sebuah developer web anda perlu tahu bagaimana cara membangun sebuah web. Untuk membangun sebuah web tidak mudah dan tidak juga telalu sulit. Artinya dia berada di tengah-tengah.
Hal-hal yang perlu diperhatikan dalam membuat Web
Sebelum memulai membuat web tentunya anda harus tahu beberapa hal di bawah ini.- Software yang digunakan.
- Merancang atau mendesign web.
- Bahasa Pemrograman Web
- Kegunaan web yang akan dibuat.
Software yang digunakan
Ada banyak sekali aplikasi yang bisa anda gunakan untuk menuliskan pemrograman sebuah website. Dulunya yang digunakan adalah notepad, dimana semua kode murni harus di hapal dan ditulis secara manual kode-perkode. Sekarang banyak bermunculan aplikasi yang akan memberikan sugesti kode apa yang akan di tulis, jadi programer tidak harus menuliskan semua kode satu persatu.Selain aplikasi untuk menuliskan program, anda juga perlu menyediakan aplikasi yang bekerja sebagai server. Fungsi utama dari aplikasi web server adalah untuk memuat berkas yang diminta oleh pengguna melalui protokol komunikasi yang telah di tentukan sedemikian rupa. Misalnya seorang pengguna ingin agar server memuat halaman depan web dan halaman ini memiliki css, file index, folder asset, dan lain-lain, maka server akan mengatur bagaimana tampilan halaman depan web itu dan menentukan file mana yang harus di eksekusi terlebih dahulu. Selain fungsi utama itu, aplikasi web server juga memiliki fungsi lain diantaranya:
- Menerjemahkan bahasa pemrograman yang anda tulis.
- Memberi akses database
- Membuat website tampak seperti online meskipun sebenarnya web masih offline.
Aplikasi untuk Menuliskan Program Web
1. NotepadPengguna Windows tentunya sudah tidak asing dengan aplikasi Notepad. Aplikasi ini merupakan aplikasi pembuat catatan atau tulisan bawahan dari windows. Anda bisa menggunakan aplikasi ini untuk menuliskan kode-kode pemrograman web anda. Untuk melakukan penyimpanan ketika kode sudah selesai anda bisa merubah format extensinya entah itu .html, .php, .js, atau .css.
2. Notepad++
Ini adalah versi lain dari notepad, bukan merupakan aplikasi bawahan windows. Aplikasi ini bisa anda unduh di google dengan melakukan pencarian kata download notepad++. Perbedaan atara notepad biasa dengan notepad++ ada beberapa, diantaranya :
- Notepad++ memberikan pewarnaan untuk membedakan mana tag html dan mana yang bukan.
- Memiliki banyak format ekstensi penyimpanan, berbeda dengan notepad biasa yang hanya berupa ".txt" meskipun dapat dirubah manual.
- Mendukung banyak fitur seperti tab, find, replace, record, dan masih banyak lagi.
Sublime Text adalah aplikasi yang paling sering saya gunakan dan menurut saya ini adalah aplikasi pemrograman web yang terbaik. Ada beberapa faktor yang membuat saya berkata demikian. Faktor-faktor tersebut adalah sebagai berikut :
- Memiliki sugesti atau prediksi tag apa yang akan anda tuliskan. Anda bisa melihat contohnya pada gambar dibawah ini.
- Terdapat warna-warna pada text untuk membedakan syntaxt program atau bukan.
- Mampu memuat folder tempat penyimpanan file.
- Bisa langsung mengeksekusi html ke browser yang terpasang.
- Adanya fitur tab dan layout, dimana pengguna dapat mengatur layout (tampilan halaman kerja).
- Terdapat banyak plugin yang bisa di pasang untuk memudahkan pekerjaan, contohnya plugin untuk merapikan kode.
- Ukuran yang ringan hanya 8.929 kb saja (versi build 3176 x64).
- Tampilan simple.
4. Visual Studio Code
Fitur yang disediakan oleh Visual Studio Code hampir sama dengan yang ada pada sublime text. Aplikasi ini memiliki tampilan yang lebih fress yang menjadi suatu keunggulannya. Visual Studio Code juga sangat memudahkan pengguna dalam menulis program, contohnya saja untuk menulis kode css "padding:5px;" anda cukup menulis "pd5" maka muncul sugesti, lalu tekan enter maka kode "padding:5px;" akan tertulis secara otomatis. Anda juga bisa langsung memilih warna css di aplikasi ini.
Sayangnya aplikasi ini bisa dibilang berat karena ukurannya saja yang sudah mencapai 45.311 kb (45 Mb) versi 1.24.0. Saya sarankan untuk menggunakan aplikasi ini apabila komputer anda speknya tinggi. Karena dalam pembuatan web nantinya akan ada beberapa aplikasi lain yang akan di jalankan, bisa saja berpengaruh pada kinerja komputer.
Aplikasi Web Server
Diatas sudah saya jelaskan apa itu web server jadi sekarang kita lihat macam-macam aplikasi web server itu :1. XAMPP
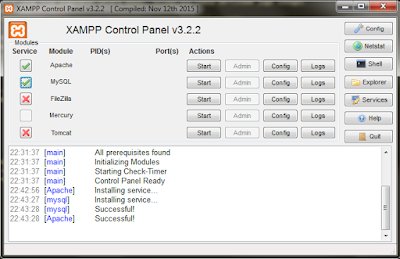
Ini adalah aplikasi web server yang paling populer, Software yang dibuat sekaligus dikembangkan oleh Apache Friends ini mampu menerjemahkan kode php yang ditulis. Di dalam aplikasi ini terdapat aplikasi lain yang bisa anda jalankan. Diantara aplikasi itu seperti Apache, Mysql, filezilla, mercury, dan Tomcat. Anda tinggal memilih ingin menjalankan apa, biasanya yang dijalankan hanya Apache dan MySql saja.
2. Wamp
Wamp adalah aplikasi web server yang hanya tersedia untuk pengguna Windows. Sama halnya seperti XAMPP, Wamp juga mendukung PHP dan serta MySql (bahasa pemrograman untuk mengakses database). Kelebihan Wamp adalah ukurannya yang ringan dan lebih mudah dalam hal konfigurasi.
3. AMPPS
AMPPS atau adalah aplikasi web server yang di kembangkan serta dibuat oleh Softaculous. Aplikasi web server ini mencakup Apache, MySql, MongoDB, PHP, Pearl, dan Pyton. AMMPS bisa berjalan di OS windows, linux, dan Mac OS. Aplikasi ini tidak jauh beda dengan aplikasi sebelumnya, hanya ada beberapa aplikasi tambahan didalamnya yang tidak dimiliki oleh XAMPP yaitu, Pearl, Pyton, dan MongoDB.
4. EasyPHP
Aplikasi web server lainnya yang bisa anda gunakan adalah EasyPHP. Berbeda dengan aplikasi XAMPP, untuk menjalan kan aplikasi seperti apache, anda harus membuka dashboard dari EasyPHP menggunakan browser. Selanjutnya anda jalankan HTTP Server dan DATABASE Server untuk mulai menggunakannya. EasyPHP dapat anda download disini http://www.easyphp.org/.
Saran saya sebaiknya anda menggunakan aplikasi XAMPP, karena sangat mudah digunakan. Sebagai seorang pemula tidak akan sulit untuk menjalankannya.
Framework
Framework adalah kerangka kerja yang akan memudahkan para developer atau pengembang untuk membangun sebuah aplikasi. Ada beberapa Framework yang sangat terkenal di dunia web diantaranya yaitu.1. Codeigniter
Codeigniter adalah sebuah framework berbasis bahasa pemrograman php. Framework ini menggunakan konsep MVC (Model, View, and Controller). Untuk mengetahui lebih jauh tentang Framework ini biasa anda baca di : Mengenal Apa itu Codeigniter (CI) beserta Sejarahnya.
2. Laravel
Framework selanjutnya adalah Laravel, sama halnya seperti Codeigniter framework ini juga berbasis PHP. Dibuat oleh Taylor Otwell pada tahun 2011 dan dirilis dibawah lisensi MIT. Laravel juga dibangun dengan konsep MVC. Hingga kini Laravel telah mencapai ver ke 7. Kenapa hanya dua yang saya jelaskan sebab dua framework itulah yang sangat terkenal di Indonesia saat ini. Framework lainnya seperti Yii, Symfony, Zend, FuelPHP, CakePHP, dan masih banyak lagi.
Merancang atau Mendesign Web
Sama halnya seperti bangunan membuat aplikasi web juga memerlukan design, baik itu front end (tampilan web) ataupun back endnya (bagian belakang web). Untuk mendesign web anda bisa memulai dengan membuat sebuah fowchart (suatu bagan yang menggambarkan urutan proses dari aplikasi). Setelah membuat flowchart anda bisa masuk ke tahap berikutnya yaitu membuat tampilan depan aplikasi.Dalam membuat design tampilan depan aplikasi anda bisa menggunakan Photoshop, Corel Draw, atau Adobe Illustrator.