Openfire merupakan sebuah aplikasi yang berada di bawah licensi Apache, bersifat open source. Aplikasi ini bekerja di ruang lingkup internet sebagai chat server / instant messaging server.
Openfire menyediakan layanan chat server menggunakan protokol extensible messaging and presence protocol (XMPP) atau sering disebut Jabber.
Pengguna aplikasi ini dapat mendapatkan ataupun mengirim pesan secara Real Time Collaboration (RTC).
Sebelum memulai menghubungkan Openfire dengan Node js pastikan anda memiliki tools berikut :
1. Openfire
2. Spark (Software Chat)
3. Node Js
Berikut langkah-langkah Cara Menghubungkan Openfire (XMPP) dengan Node js
1. Buka "http://localhost:9090/" di browser kesayangan kalian kemudian login
2. Pada halaman selanjutnya klik menu server -> Server Settings -> HTTPBinding kemudian enable pada dan setting port seperti pada gambar
3. Masuk ke menu User/Groups -> Create New User untuk membuat user baru yang akan di test nantinya
Dalam hal ini kita sudah memiliki akun test dan akun admin, nantinya akun test akan di coba untuk mengirim pesan ke akun admin.
4. Buat project baru node js dengan nama "chat" kemudian buat file index.js dan jadikan sebagai file utama aplikasi yang dibuat
5. Edit file index.js sebagai berikut, dan jangan lupa mengganti code-serverhost dengan kode yang ada di dashboard openfire bagian server -> server manager -> Environment -> Server Host Name (FQDN)
const express = require('express');
var bodyParser = require('body-parser');
const { client, xml } = require("@xmpp/client");
const debug = require("@xmpp/debug");
const app = express();
const PORT = 3000;
const xmpp = client({
service: "ws://127.0.0.1:7070/ws/",
domain: "127.0.0.1",
resource: "",
username: "test",
password: "123123",
});
debug(xmpp, true);
xmpp.on("error", (err) => {
console.error(err);
});
xmpp.on("offline", () => {
console.log("offline");
});
xmpp.on("stanza", async (stanza) => {
console.log("terhubung")
if (stanza.is("message")) {
await xmpp.send(xml("presence", { type: "unavailable" }));
//await xmpp.stop();
}
});
xmpp.on("online", async (address) => {
// Makes itself available
await xmpp.send(xml("presence"));
// Sends a chat message to itself
const message = xml(
"message",
{ type: "chat", to: address },
xml("body", {}, "hello world"),
);
await xmpp.send(message);
});
xmpp.start().catch(console.error);
app.get('/send', async (req, res)=>{
const message = xml(
"message",
{ type: "chat", to: "admin@code-serverhost" },
xml("body", {}, "Hai"),
);
await xmpp.send(message);
res.send("ok")
})
app.listen(PORT, async (error) =>{
if(!error){
console.log("server running || port : "+PORT);
}else {
console.log("Error occurred, server can't start", error);
}
});
Kode yang perlu di perhatikan ada pada
const xmpp = client({
service: "ws://127.0.0.1:7070/ws/",
domain: "127.0.0.1",
resource: "",
username: "test",
password: "123123",
});
debug(xmpp, true);
xmpp.on("error", (err) => {
console.error(err);
});
xmpp.on("offline", () => {
console.log("offline");
});
xmpp.on("stanza", async (stanza) => {
console.log("terhubung")
if (stanza.is("message")) {
await xmpp.send(xml("presence", { type: "unavailable" }));
//await xmpp.stop();
}
});
xmpp.on("online", async (address) => {
// Makes itself available
await xmpp.send(xml("presence"));
// Sends a chat message to itself
const message = xml(
"message",
{ type: "chat", to: address },
xml("body", {}, "hello world"),
);
await xmpp.send(message);
});
Kode ini berfungsi untuk menghubungkan aplikasi dengan jabber, sekaligus mendapatkan respon apakah telah terhubung atau tidak.
Untuk service bagian
const xmpp = client({
service: "ws://127.0.0.1:7070/ws/",
domain: "127.0.0.1",
resource: "",
username: "test",
password: "123123",
});
Silahkan sesuaikan dengan akses ke jabber atau openfire kalian.
Kemudian untuk melakukan pengetesan pengiriman pesan terdapat pada kode bagian :
app.get('/send', async (req, res)=>{
const message = xml(
"message",
{ type: "chat", to: "admin@code-serverhost" },
xml("body", {}, "Hai"),
);
await xmpp.send(message);
res.send("ok")
})
Ketika url yang di akses "http://localhost:3000/send" aplikasi akan otomatis mengirim pesan ke admin@localhost.
Pengiriman pesan ini dapat di modif sesuai kebutuhan entah menggunakan POST atau yang liannya.
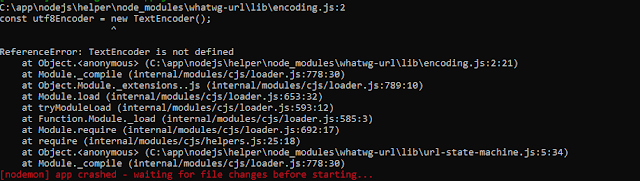
6. Jalankan aplikasi dengan mengetikkan perintah "npm start" jika terdapat module yang belum terinstall silahkan install terlebih dahulu misalnya "npm i express", "npm i body-parse", "npm i @xampp/client", "npm i @xampp/debug".
7. Buka aplikasi SPARK dan login sebagai admin untuk nantinya melihat pesan yang terkirim dari test.
8. Buka url "http://localhost:3000/send" di browser, jika berhasil pesan akan otomatis terkirim ke admin