Halo sobat, di hari ini saya akan membuat sebuah tutorial sederhana yaitu membuat Splash screen. Jadi buat kamu yang belum tahu apa itu Splash screen akan saya jelaskan disini.
Spalsh Screen adalah tampilan awal ketika aplikasi dibuka. Biasanya hanya tampil beberapa detik saja. Sebagai contoh anda bisa melihat bebrapa Splash Screen beberapa aplikasi dibawah ini :
Seperti pada gambar di atas biasanya splash screen menampilkan nama beserta logo dari aplikasi. Biasanya aplikasi-aplikasi besar menggunakan splash screen sebelum masuk ke layar utama aplikasi. Saya sarankan anda yang ingin membuat sebuah aplikasi untuk menambahkan splash screen agar aplikasinya lebih greget. Selain itu dengan adanya splash screen ini pengguna aplikasi anda tentunya akan merasa bahwa aplikasi anda memang berkualitas.
Bandingkan saja menurut anda sendiri jika anda menggunakan aplikasi yang tidak memiki splash screen pasti kepercayaan anda akan kualitas aplikasi itu menurun bukan. Beda halnya jika anda membuka aplikasi yang menggunakan splash screen pastinya anda akan lebih mempercayai kualitas dari aplikasi ini.
Anda juga bisa meletakkan deskripsi untuk menggambarkan apa isi dari aplikasi anda. Selain itu nama juga menjadi hal utama yang harus anda masukkan ke dalam splash screen yang tidak boleh dilupakan. Element lainnya adalah logo atau background yang berhubungan dengan isi aplikasi anda.
Bila anda sudah paham apa itu splash screen dan apa kegunaannya sekarang saatnya kita membuatnya. Silahkan ikuti langkah di bawah ini :
1. Buat project baru dengan nama "splash_screen". Dengan embel-embel lainnya bisa anda ikuti seperti di bawah ini :
- Aplication Name : splash_screen
- Company domain : coding.rakitan.com (bisa anda ganti sesuai company domain anda sendiri)
- Phone and Tablet : API 15 : Android 4.0.3 (Ice Cream Sandwich) - (atau pilih API yang lebih tinggi juga bisa)
- Add on Activity to Mobile : Empty Activity
- Activity Name : MainActivity
- Layout Name : activity_main
2. Silahkan buat layout baru dengan cara klik kana pada folder layout > New > XML > Layout XML File.
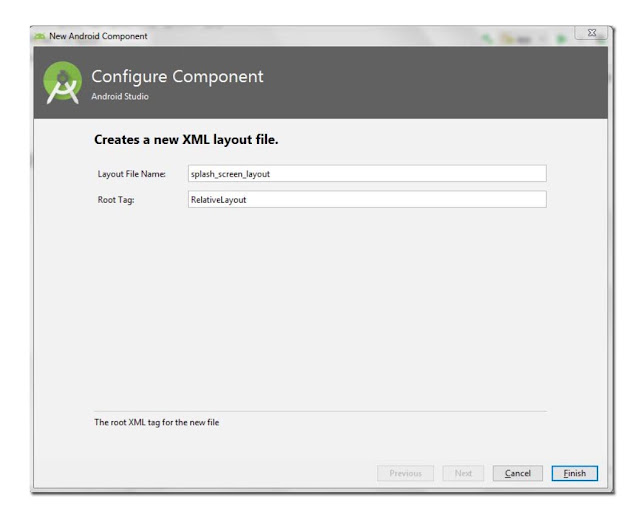
3. Pada jendela Configure Component silahkan masukkan Layout File Name : splash_screen_layout, dengan Root Tag : RelativeLayout. Selanjutnya klik finish. Maka akan muncul layout baru bernama splash_screen_layout.
4. Klik kanan pada folder tempat file java anda, seperti pada gambar. Kemudian klik kanan > New > Java Class.
5. Pada jendela Create New Class isi Name dengan SplashScreen kemudian yang lain biarkan default, klik ok maka akan muncul file baru yaitu SplashScreen.java.
6. Selanjutnya lanjut untuk mengubah isi file. Dan ingat disini kita tidak mengubah apapun pada activity_main.xml dan MainActivity.java karena yang akan kita gunakan adalah splash_screen_layout.xml dan SplashScreen.java.
A. splash_screen_layout.xml
Dalam file ini silahkan kreasikan sesuai keinginan anda. Anda bisa tambahkan logo, backgroud, dan tulisan seunik mungkin. Disini saya akan membuatnya seperti dibawah ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/coding_rakitan">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="54dp"
android:text="CODING RAKITAN" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="106dp" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/coding_rakitan">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="54dp"
android:text="CODING RAKITAN" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="106dp" />
</RelativeLayout>
Ingat rubah android:background="@drawable/coding_rakitan" sesuai dengan background anda. Jika anda tidak merubahnya maka code akan error (jadi merah). Karena gambar di atas sudah saya masukkan kedalam drawable saya. Jika anda tidak punya gambar silahkan hapus saja android:background="@drawable/coding_rakitan". Ingin menambahkan gambar silahkan baca "Cara Menambahkan Gambar Ke Dalam Project Android Studio".
B. SplashScreen.java
package com.rakitan.coding.splash_screen;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.Window;
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.splash_screen_layout);
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
}
}, 3000L);
}
}
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.Window;
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.splash_screen_layout);
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
}
}, 3000L);
}
}
Penjelasan kode di atas :
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
}
}, 3000L);
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
}
}, 3000L);
Kode ini menginstruksikan agar setelah 3000L atau 3 detik, aplikasi akan menjalankan MainActivity.class. Dimana MainActivity.java ini akan menampilkan layout activity_main.xml.
C. AndroidManifest.xml
Pada file inilah di atur class mana yang akan duluan muncul. Karena yang kita inginkan adalah SplashScrenn.java yang pertama kali di eksekusi maka kodenya menjadi speerti dibawah :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rakitan.coding.splash_screen">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SplashScreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"/>
</application>
</manifest>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rakitan.coding.splash_screen">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SplashScreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"/>
</application>
</manifest>
Hasil Run Aplikasi
Oke teman-teman sekian dulu tutoril tentang cara membuat Splash Screen. Semoga bermanfaat dan bila ada pertanyaan silahkan sampaikan melalui kolom komentar di bawah.









Bermanfaat Banget
ReplyDelete